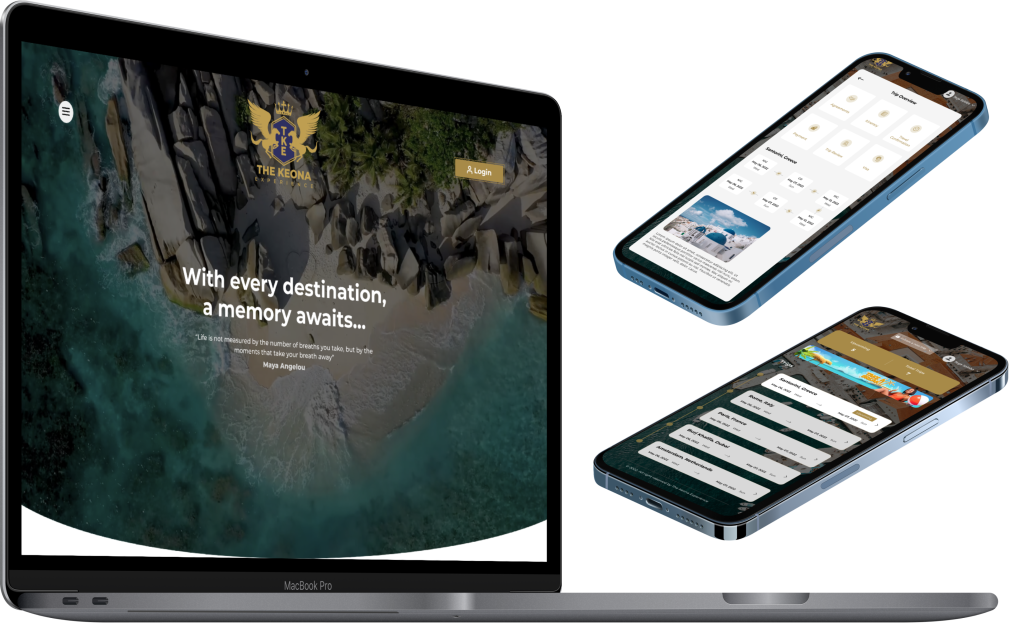
The Keona Experience
A simple responsive website & web-app for a travel agency company

My Role
UI Designer
Tools
Figma.
Timeline
5 Weeks
Product Challenge
The major challenge is to provide an all-in-one website experience that allows clients to sort out everything regarding their travel process all on one website. other challenges include
- Booking flights and hotels quickly and easily
- Seamlessly navigating changing flight times, routes, and prices
- Organizing and managing reservations
- Integrating different travel providers, such as rental cars, tours, and more
- Quickly adjusting reservations when there are schedule changes
- Organizing payment and tracking user spending
- Keeping up with travel news, including airline and destination alerts
- Connecting customers with local transportation and destination guides
- Securing customer data and promoting safety measures
Project Background
The Keona Experience is a travel agency that specializes in helping families, groups, and individuals find the perfect getaway. TKE believes that travel should be full of exciting experiences, and they want to strive to make planning even the most complex trips easier. A team of people who have decades of combined experience and access to a variety of resources, allows TKE to plan a trip tailored to each customer’s individual wants and needs. They want how people struggle to plan their vacations and what know, so the plan is to help clients get the best deals and most beautiful destinations for each customer, giving them an unforgettable experience.
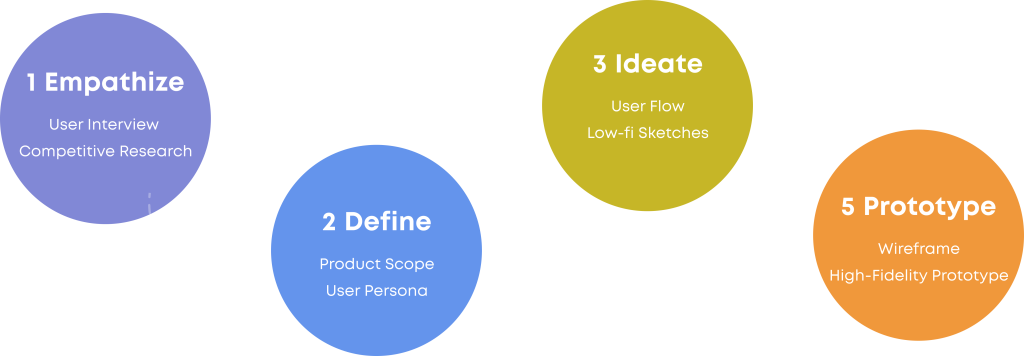
Design Process

01 Empathize
User Interview
At the very early stage of the design, my client already gave a very vivid description of what she should like to have and her intention, she even went ahead to do me a very good solid of pointing me to a great reference website that she would live to emulate and have certain functionalities from their website on her’s. Having understood this i knew I then needed to understand the user’s point of view as relating to the product.
I then conducted a user interview of like minds in terms of other travel agencies and people who make use of the already existing travel agencies we have in the country. This user interview consisted of about 5 business owners and 15 users.
Through this process, i was able to understand the user’s pain and also at the same time came to very good comprise on how to please my client and at the same time make sure the user experience is the perfect fit.
Competitive Research
After having this well-enlightening interview with users and business owners. I then went to review similar products like Wakanow, Travel Beta, and Travel Wings. I reviewed some key metrics like ratings on certain review platforms to get a close-up knowledge of our user’s feel about this app. I was then able to differentiate what makes the ideology of “The Keona Experience” stand out.
02 Define
Product Scope
We’re looking to create a website to promote our travel agency and give our customers an easy way to find the perfect trips. We need a sleek, modern design that will create an inviting, user-friendly experience. Functionality should include a search feature to help customers browse trips, a booking system for customers to purchase trips, and a customer service page so customers can easily reach us. We want the website to be responsive for both mobile and desktop, and be optimized for different search engines.
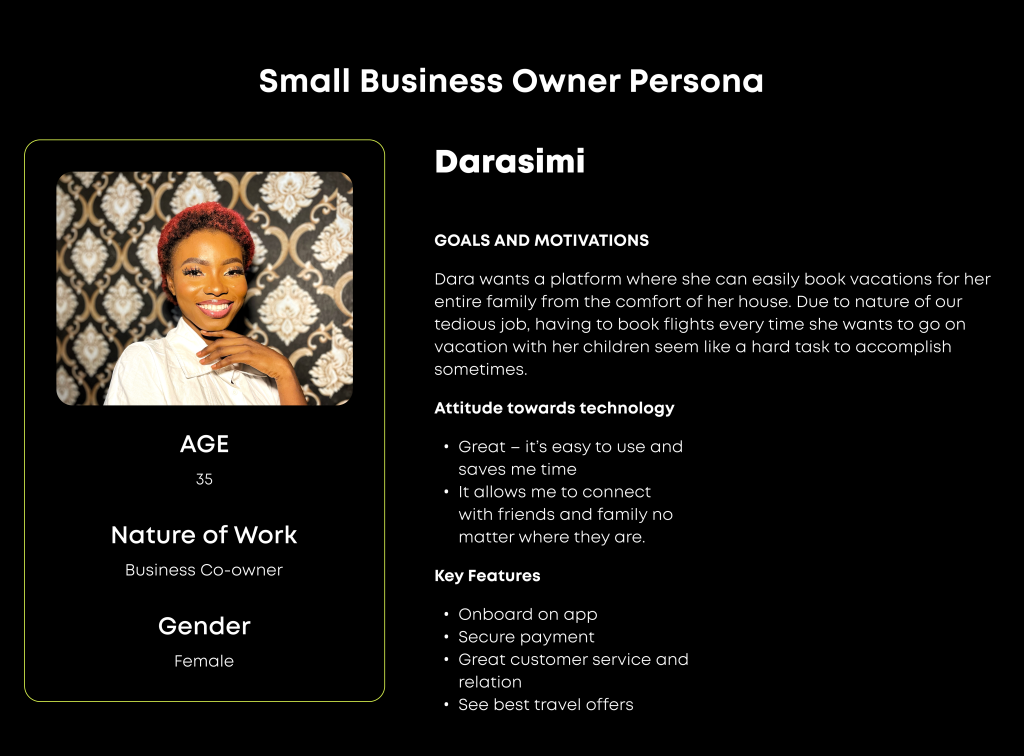
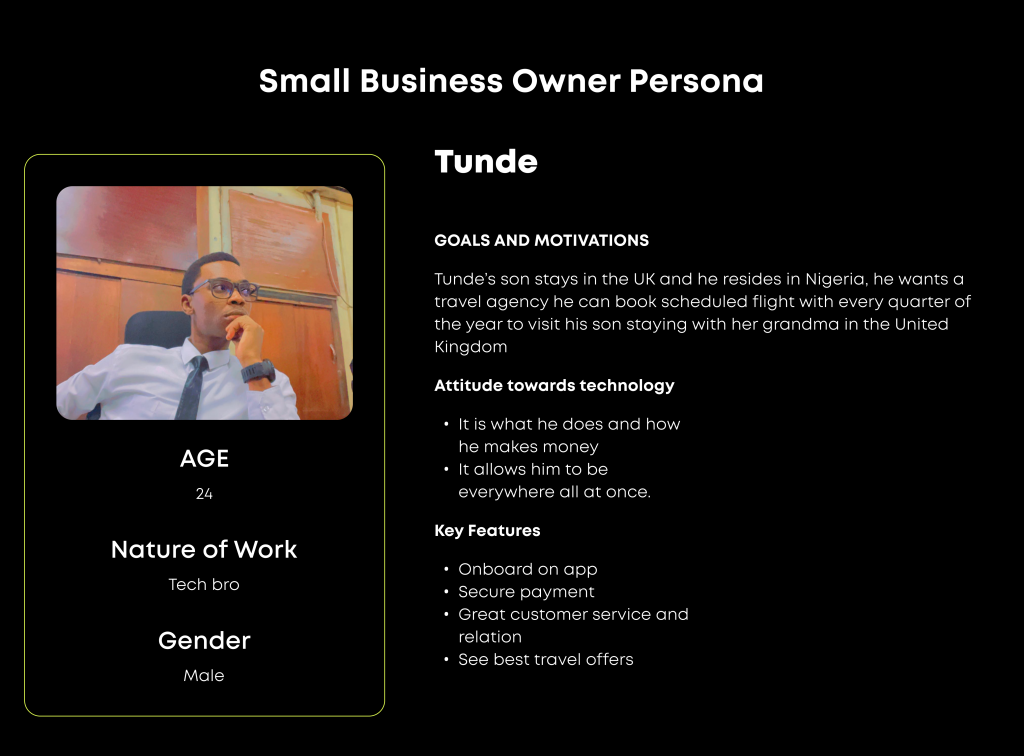
User Persona
Since I have gathered a bunch of knowledge of the audience, as well as their goals and needs, I use the user persona to represent key audience segments. It helps me focus on tackling the most important problems – to address the major needs of the most important user groups. It is both fictional and realistic.


03 Ideate
User Flow
Let’s get started by walking you through the user flow. It’s easy to use and set up, and you don’t need to be a tech wizard to do it.

04 Prototype
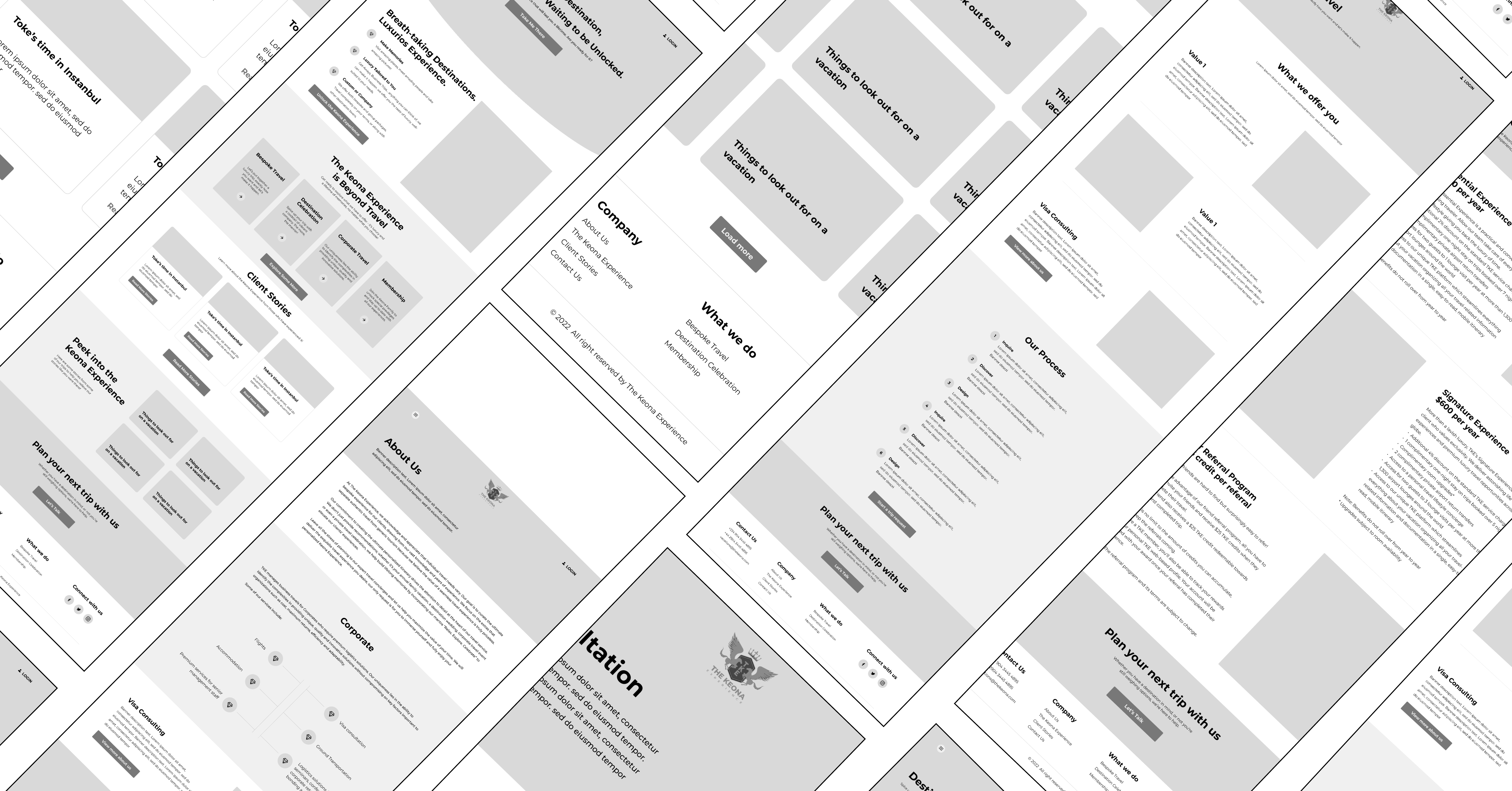
Wireframe
Once I had a visual direction of the layout, I started to add more details and precisions to the sketches by turning them into hi-fidelity wireframes. Creating mid-fidelity wireframes helps me have an already laid out view for the prototype, I tried to incorporate common design patterns that have been tested on our competitors’ products, or included elements that directly address users’ goals, needs, frustrations, and motivations.